If you have used Text Layer in Synfig at least once, then you probably noticed that it seems to completely ignore any values of the “Font Family” parameter – the font always remains the same. This is surely a bug, but in fact there is a quick trick that allows to use custom fonts in Synfig.
Here’s what you need:
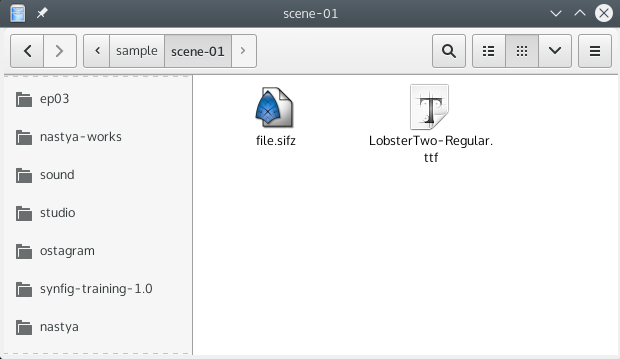
* Put your font (ttf) file in the same dir as your Synfig (sif or sifz) file.
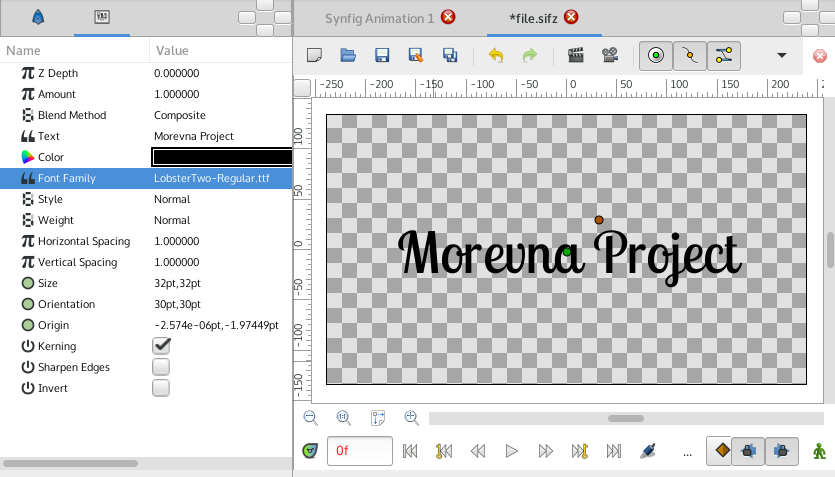
* Create text layer and in the “Font Family” parameter put full filename of font file (i.e. “LobsterTwo-Regular.ttf”, without quotes).
That’s it!
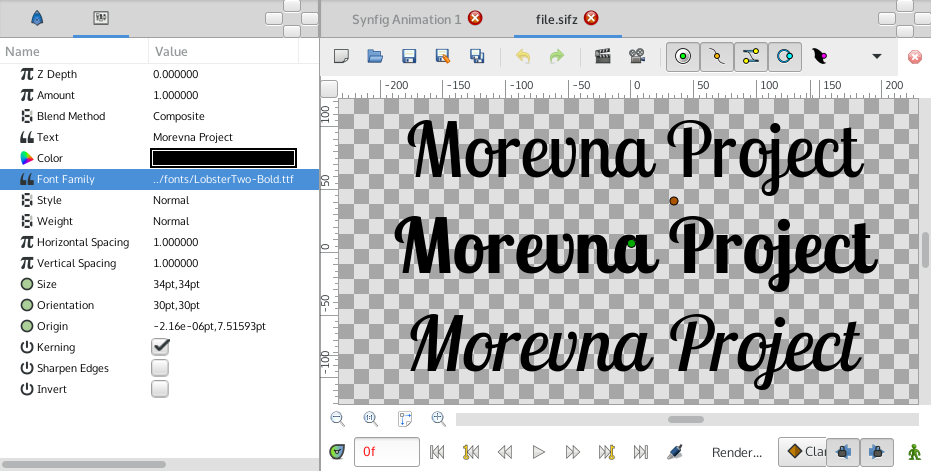
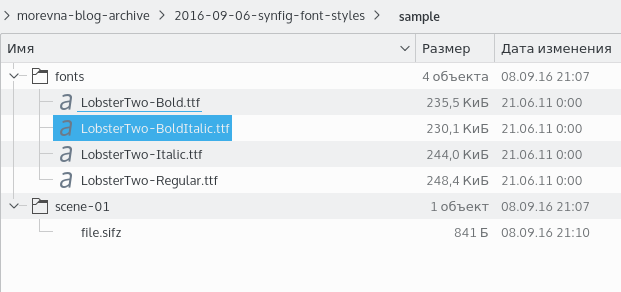
After examining font files, you might notice that different variants of font style are usually residing in separate files (i.e. “LobsterTwo-Italic.ttf”, “LobsterTwo-Bold.ttf”, “LobsterTwo-BoldItalic.ttf”, etc). So you can use different font variants in the same way just by referencing the appropriate font file.
If your font file is placed in different location, then you can specify absolute or relative path to it (i.e. “../fonts/LobsterTwo-Bold.ttf”).













7 Responses
Little error in your recipe :
“Style” parameter —-> “Font familly” parameter
cheers.
Fixed now. Thank you for the note! ^__^
You could also create a collection of symlinks instead of duplicate .ttf files 😉
That’s a nice work-around, thanks! I really hope a better font-system comes into Synfig though, allowing better manipulation and animation of fonts for motion graphic purposes…
Great Idea Thanks guys.
Thanks for the share! Interesting workaround.
please how do i do blur effect